O CSS “ transbordar ” é utilizada para controlar o estouro do conteúdo para o elemento HTML selecionado. O conteúdo pode ser controlado em uma direção específica com a ajuda de “ estouro-y ' e ' estouro-x ” propriedades. A propriedade “overflow” aceita valores como “ rolagem ”, “ visível ”, “ escondido ' e ' auto ” e eles variam em funcionalidade um do outro. No entanto, este guia demonstra a diferença entre overflow:scroll e overflow:auto usando exemplos práticos.
Como o overflow:scroll difere do overflow:auto?
A principal diferença entre “ rolagem ' e ' auto ” valores é que o “ estouro: rolar ” sempre mostra uma barra de rolagem, seja ela necessária ou não, o que cria uma distração visual. Por outro lado, o “ estouro: automático ” só exibe a barra de rolagem quando o conteúdo está sobrecarregado. Desta forma, pode-se criar um design mais limpo e simplificado que atrai facilmente a atenção do usuário.
Exemplo 1: usando a propriedade overflow:scroll
O CSS “ estouro: rolar ” define a barra de rolagem por padrão para controlar o conteúdo transbordado. Ele não vê o conteúdo excedente e aplica a barra de rolagem. Em vez disso, ele exibe uma barra de rolagem horizontal e vertical após a compilação do código, mas o usuário pode modificar e exibir apenas uma barra de rolagem lateral de acordo com os requisitos do projeto.
Visite o código abaixo para utilizar a propriedade “overflow:scroll”:
< div >
< h3 > Exemplo para Estouro: rolar h3 >
< div aula = 'scrollingBox scroll' >
< p > Este é apenas um conteúdo fictício utilizado para a demonstração da diferença entre rolagem do valor da propriedade overflow-y e auto.
p >
div >
div >
No bloco de código acima:
- Primeiro, a raiz “ div ” elemento é criado e utiliza o aninhado “ ” marca nele.
- Em seguida, atribua as classes de “ scrollingBox ' e ' rolagem ” para o aninhado já criado “
' marcação.- Finalmente, forneça dados fictícios para o “ ' e ' ” tags dentro do “ div ” elementos.
Após a criação da estrutura HTML, aplique a propriedade CSS overflow:
< estilo >
.scrollingBox {
largura: 300px;
altura: 150px;
borda: 1px cinza escuro sólido;
}
.rolagem {
estouro: rolagem;
}
estilo >Descrição do código CSS acima:
- Primeiro, selecione a opção “ scrollingBox ” e forneça os valores de “ 300px ”, “ 150px ' e ' 1px cinza escuro sólido ” para o CSS “ largura ”, “ altura ', e ' fronteira ” propriedades. Essas propriedades são utilizadas para um melhor processo de visualização.
- A seguir, o “ rolagem ” é selecionada e o valor de “ rolagem ” é passado para o CSS “ transbordar ' propriedade.
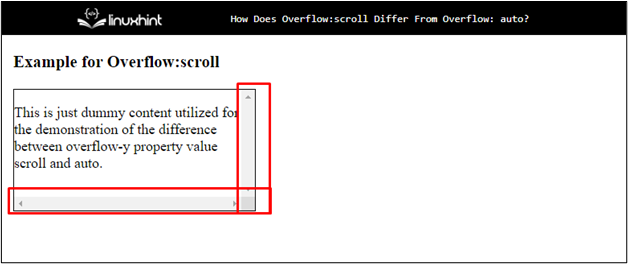
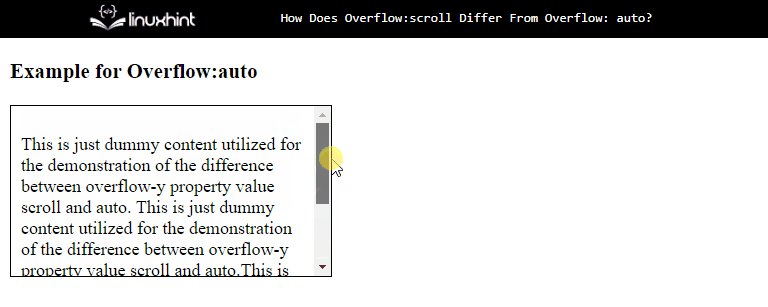
Após o final da fase de compilação:

A saída acima mostra que o conteúdo não está transbordando, mas a barra de rolagem foi adicionada nos eixos X e Y.
Exemplo 2: usando a propriedade overflow:auto
A propriedade overflow:auto é como overflow:scroll porque ambos podem exibir a barra de rolagem. A única diferença é que o “ estouro: automático ” adiciona uma barra de rolagem quando o conteúdo transborda e, se o conteúdo não estiver transbordando, a barra de rolagem não é adicionada. É usado principalmente durante a criação de web design responsivo devido à sua natureza dinâmica.
Por exemplo, visite o código abaixo:
< div aula = 'exemplo automático' >
< h3 > Exemplo para Estouro: automático h3 >
< div aula = 'caixa de rolagem' estilo = 'transbordamento: automático' >
< p > Este é apenas um conteúdo fictício utilizado para a demonstração da diferença entre rolagem do valor da propriedade overflow-y e auto.
p >
div >
div >No bloco de código acima:
- Primeiro, a mesma estrutura HTML é utilizada e os dados fictícios fornecidos ao “ h3 ', e ' p ” elementos é alterado.
- A seguir, o “ estilo ” atributo é utilizado com o aninhado interno “ div ” elemento e define o valor de “ auto ” para o CSS “ transbordar ' propriedade.
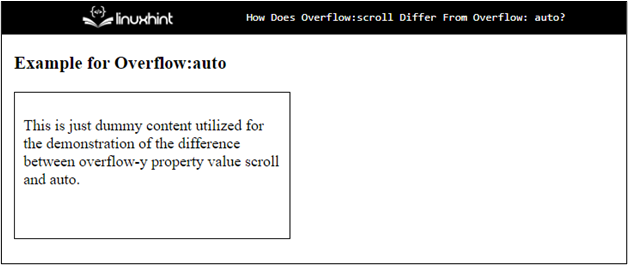
Após a execução, o “ div ” elemento agora aparece assim:

O instantâneo acima mostra que a barra de rolagem não é adicionada de acordo com o comprimento do conteúdo.
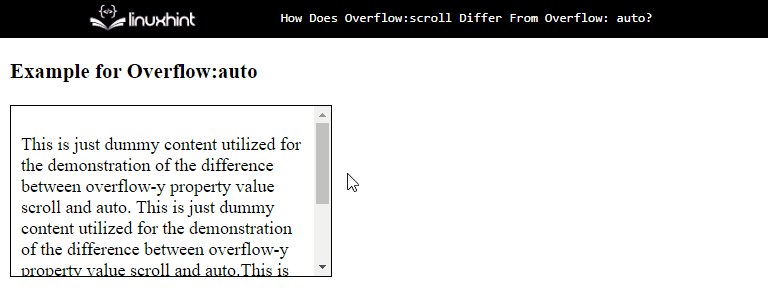
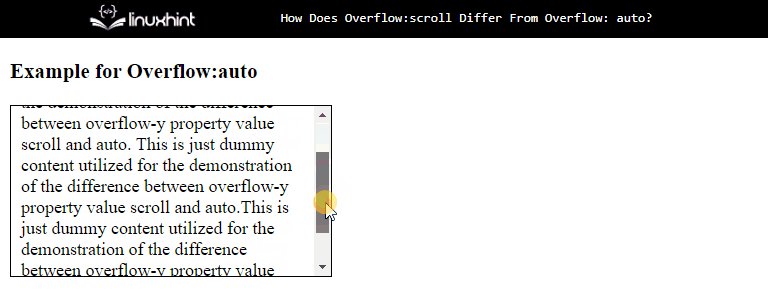
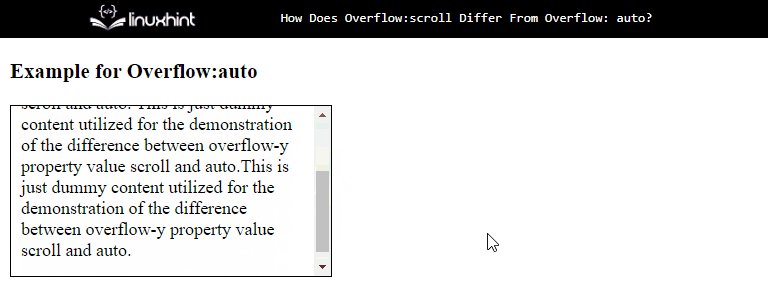
Agora, só para esclarecer um pouco mais sobre o “ estouro: automático ' propriedade. Tente fornecer uma grande quantidade de dados para o aninhado “ div ' elemento. Depois de atualizar o código, a página da Web fica assim:

A saída confirma que a barra de rolagem foi adicionada devido à presença de conteúdo de estouro.
Conclusão
O ' estouro: rolar ' e ' estouro: automático ” diferem na situação em que adicionam a barra de rolagem. O “overflow:scroll” sempre mostra uma barra de rolagem se o conteúdo está estourado ou não. Enquanto o “overflow:auto” só mostra uma barra de rolagem quando o conteúdo do elemento HTML selecionado está transbordando. O valor do CSS “ transbordar ” depende do design específico e dos requisitos de experiência do usuário. Este artigo demonstrou a diferença entre as propriedades “overflow:scroll” e “overflow:auto”.
- Em seguida, atribua as classes de “ scrollingBox ' e ' rolagem ” para o aninhado já criado “