Este artigo explicará os métodos para exibir datetime no formato de 12 horas am/pm em JavaScript.
Como exibir DateTime no formato de 12 horas AM/PM em JavaScript?
As seguintes abordagens podem ser aplicadas para exibir datetime no formato de 12 horas am/pm em JavaScript:
- “ toLocaleString() ” Método.
- “ toLocaleTimeString() ” Método.
- “ Em linha ”Função.
Abordagem 1: exibir DateTime no formato de 12 horas AM/PM em JavaScript usando o método toLocaleString()
O ' toLocaleString() ” método retorna um objeto de data na forma de uma string. Este método pode ser aplicado para retornar a hora atual no formato de idioma dos EUA.
Sintaxe
Encontro . toLocaleString ( local , opções )
Na sintaxe dada,
- “ local ” refere-se ao formato de idioma específico.
- “ opções ” indica o objeto ao qual as propriedades podem ser atribuídas.
Exemplo
Primeiro, crie um novo objeto de data usando o “ Nova data() ” construtor:
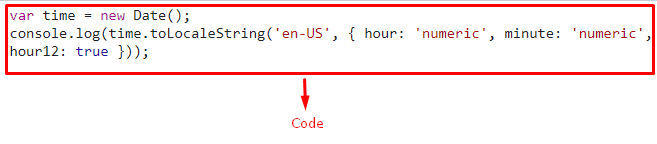
Agora, aplique o “ toLocaleString() ” método com o “ NÓS ” formato de idioma e os valores atribuídos do tempo como seus parâmetros. Aqui, ' hora12 ” indica que a hora será exibida no formato de 12 horas. Isso resultará na exibição da hora atual no formato de hora dos EUA:
console. registro ( Tempo. toLocaleString ( 'em nós' , { hora : 'numérico' , minuto : 'numérico' , hora12 : verdadeiro } ) ) ;
Resultado


Abordagem 2: exibir DateTime no formato de 12 horas AM/PM em JavaScript usando o método toLocaleTimeString()
O ' toLocaleTimeString() ” retorna o intervalo de tempo de um objeto de data como uma string. Esse método pode ser aplicado de forma semelhante ao método toLocaleString(), retornando a hora padrão em relação à data especificada.
Exemplo
No exemplo a seguir, da mesma forma, crie um novo objeto de data usando o “ Nova data() ” e especifique a seguinte data como seu parâmetro na sequência de “ ano ”, “ mês ' e ' dia ” respectivamente.
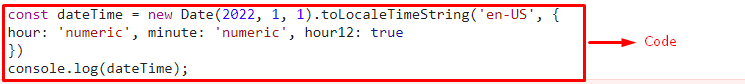
Depois disso, aplique o “ toLocaleTimeString() ” com o formato de hora especificado como parâmetro, conforme discutido no método anterior:
const data hora = novo Encontro ( 2022 , 1 , 1 ) . toLocaleTimeString ( 'em nós' , {hora : 'numérico' , minuto : 'numérico' , hora12 : verdadeiro
} )
Por fim, exiba a hora correspondente resultando na hora padrão em relação à data especificada:
console. registro ( data hora ) ;Resultado


Abordagem 3: exibir DateTime no formato de 12 horas AM/PM em JavaScript usando a função inline
Essa abordagem pode ser implementada para aplicar um operador condicional ao formato am/pm.
O exemplo abaixo ilustra o conceito declarado.
Exemplo
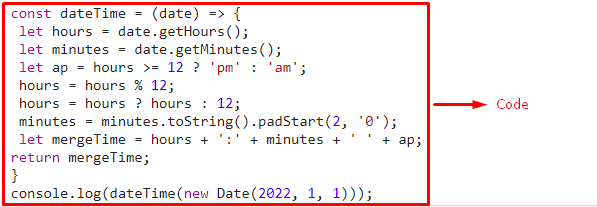
const data hora = ( encontro ) => {deixe horas = encontro. obterHoras ( ) ;
deixe minutos = encontro. obterMinutos ( ) ;
deixe ap = horas >= 12 ? 'PM' : 'sou' ;
horas = horas % 12 ;
horas = horas ? horas : 12 ;
minutos = minutos. para sequenciar ( ) . pathStart ( dois , '0' ) ;
deixe irTempo = horas + ':' + minutos + '' + ap ;
Retorna mergeTime ;
}
console. registro ( data hora ( novo Encontro ( 2022 , 1 , 1 ) ) ) ;
No código demonstrado acima:
- Primeiro, defina um “ em linha ” função chamada “ data hora() ”. Esta função receberá um objeto de data como parâmetro.
- O ' getHoras() ” método, na próxima etapa, retornará a hora atual no formato de 24 horas na função.
- Da mesma forma, o “ getMinutes() ” irá recuperar os minutos atuais.
- Depois disso, crie uma variável chamada “ ap ” e ajuste-o para am ou pm em relação ao valor das horas.
- Na próxima etapa, transforme as horas no formato de “ 12 horas ” com a ajuda do “ % ” para obter o resto da divisão por 12.
- No código adicional, aplique o “ para sequenciar() ” para converter os minutos calculados em uma string e use o método “ pathStart() ” para preencher a string convertida com 0 se for apenas um dígito.
- Por fim, mescle o tempo calculado adicionando as horas calculadas, minutos e o formato (am/pm) respectivamente e exiba-o:
Resultado


Concluímos as abordagens que podem ser utilizadas para exibir datetime no formato de 12 horas am/pm em JavaScript.
Conclusão
O ' toLocaleString() ” método, o “ toLocaleTimeString() ” ou o método “ Em linha ” pode ser implementada para exibir data e hora no formato de 12 horas am/pm em JavaScript. O primeiro método pode ser escolhido para exibir a hora atual no formato de hora específico, o método toLocaleTimeString() pode ser aplicado para retornar a hora padrão em relação à data especificada no formato de hora específico e a função Inline pode ser implementada para aplicar um operador condicional para o formato am/pm. Este artigo compilou as abordagens para exibir data e hora no formato de 12 horas em JavaScript.