Este post demonstra o funcionamento da Janela “ mover para() ” método em JavaScript.
O que é o método “moveTo()” da janela?
A janela ' mover para() ” move a janela para a posição desejada especificando suas coordenadas horizontal e vertical. Permite a movimentação da janela criada ou aberta em uma posição específica conforme a necessidade do usuário.
Sintaxe
janela. mover para ( x,y )
Nesta sintaxe:
- x: Representa as coordenadas horizontais da janela em pixels.
- e: Denota as coordenadas verticais da janela em pixels.
Vamos usar a janela definida acima ' mover para() ” sintaxe do método praticamente.
Exemplo: Aplicando o Método Window “moveTo()” para Mover uma Janela em uma Posição Específica
Este exemplo utiliza o “ mover () ” para mover a janela criada para uma posição específica.
Código HTML
Primeiro, analise o código HTML indicado:
< estilo h2 = 'cor verde;' > Janela mover para ( ) Método h2 >
< p > Mova o criado 'Nova janela' para a posição 700 x 200 : p >
< botão ao clicar = 'minhaFunc()' > Mover 'Nova janela' botão >
No bloco de código acima:
- O ' ” cria um subtítulo de nível 2 da cor de texto especificada usando a tag “ estilo ” atributo.
- O ' ” adiciona uma declaração de parágrafo declarada.
- O '
” cria um botão com um “ ao clicar ” acessando a função “myFunc()” ao clicar no botão.
Código JavaScript
Agora, considere o seguinte código JavaScript:
< roteiro >função minhafunção ( ) {
var minha janela = janela. abrir ( '' , 'Nova janela' , 'largura=400, altura=300' ) ;
minha janela. documento . escrever ( '
O nome desta janela é: '
+ minha janela. nome + '' ) ;minha janela. mover para ( 700 , 200 ) ;
}
roteiro >
No trecho de código acima:
- Defina uma função chamada “ minhafunção() ”.
- Na definição da função, a variável “ minha janela ” utiliza a janela “ abrir() ” método que cria uma nova janela chamada “ Novo Janela ” tendo as dimensões especificadas, ou seja, largura e altura.
- O ' document.write() ” está associado à variável “mywindow” para escrever o parágrafo mencionado na janela recém-criada e, em seguida, retornar o nome da janela por meio do “ janela.nome ' propriedade.
- Por último, o “ mover para() ” especifica as coordenadas “horizontal” e “vertical” desejadas como seus argumentos, respectivamente para mover a janela recém-criada nessa posição específica.
Saída

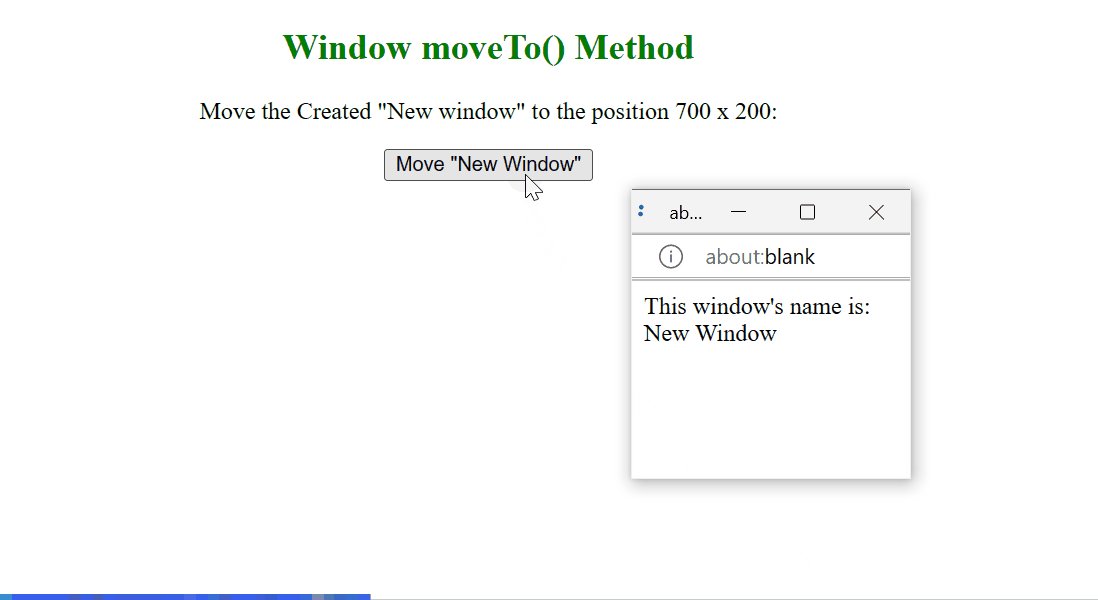
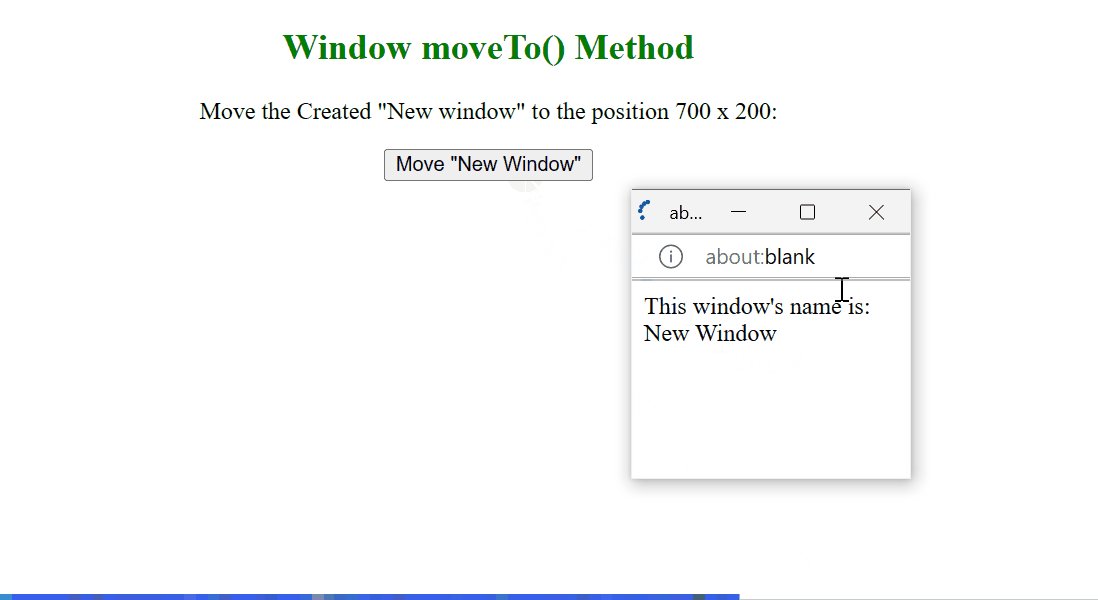
Conforme analisado nesta saída, a janela recém-criada é movida para a posição especificada usando a janela “ mover para() ” ao clicar no botão.
Conclusão
JavaScript fornece a janela “ mover para() ” método para mover a janela em uma posição específica, especificando as coordenadas horizontal e vertical. Isso ajuda a mover a nova janela para qualquer posição especificada. No entanto, a janela recém-criada pode ser aberta utilizando o botão “ window.open() ” método. Este post explica o método Window “moveTo()” em JavaScript.