JavaScript vem com o tipo de dados não primitivo “ Objeto ” que é derivado com a ajuda de tipos de dados primitivos (integrados). O “Object” atua como uma instância para acessar os membros JavaScript. Ele é usado para invocar a função JavaScript para executar a tarefa específica que os tipos de dados primitivos não podem. No entanto, uma desvantagem desse tipo de dados é que ele executa a operação de comparação com base em sua identidade, não no conteúdo. Para resolver esse problema, o JavaScript oferece o novo tipo de dados “ Registros ” já que compara estritamente com base em seu conteúdo, não em sua identidade.
Este guia explica os registros JavaScript.
O que são os “Registros”?
JavaScript “ Registros ” é um novo tipo primitivo (strings, números, símbolos) semelhante ao built-in . A única diferença é que os “Registros” são puramente imutáveis, ou seja, o valor de suas chaves não pode ser alterado depois de inicializados.
Sintaxe
A sintaxe de “ Registro ” é idêntico a um “Objeto”, mas requer um “ # (hash)” antes das chaves que o denotam como “Registro”:
const gravadoNome = #{
/*
valor chave
/*
}
Vamos usar a sintaxe indicada acima para criar um novo registro.
Como criar registros?
Para criar um registro, especifique o símbolo “#(hash)” no início das chaves conforme mostrado no bloco de código abaixo:
const pessoa = #{
fnome: 'Ou' ,
Nome: 'Usman' ,
idade: vinte e um ,
}
console.log ( pessoa.fnome )
console.log ( pessoa.lnome )
console.log ( personagem )
No bloco de código acima:
-
- O ' pessoa ” refere-se a um novo “Registro” com as seguintes chaves “fname”, “lname” e “age”.
- A seguir, o “ console. registro() ” exibe os valores-chave “pessoa” um por um, respectivamente.
Observação: O usuário também pode especificar o conteúdo de “Registros” em uma linha como esta:
const pessoa = #{fname: 'Ali', lname: 'Usman', idade: 21}
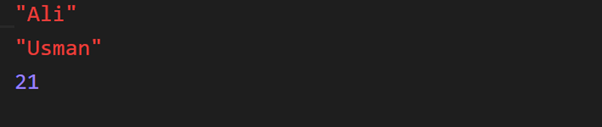
Saída

Pode-se ver que a saída exibe todos os valores-chave do Registro “pessoa” criado.
Limitação de Registros
O “Record” não aceita um “Array” e um “Object” como sua chave. Se o usuário os passar para um registro, o compilador gerará um “ TypeError ”. O seguinte bloco de código mostra isso de forma prática:
const novoRegistro = #{arr: [ 'HTML' , 'CSS' , 'JavaScript' ]
}
console.log ( pessoa.arr )
Nas linhas de código acima:
-
- O ' novo recorde ” inicializa um array chamado “arr” como sua chave.
- A seguir, o “ console. registro() ” exibe o valor da chave “arr” especificado em “newRecord”.
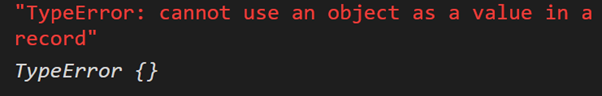
Saída

O console exibe o “TypeError(passing un-expected type)” porque os “Records” não aceitam um array como uma chave.
Compreendendo registros JavaScript usando exemplos
Esta seção compreende os usos de “Registros” de forma prática com a ajuda de exemplos dados.
Vamos começar com o primeiro exemplo.
Exemplo 1: Registros são profundamente imutáveis
JavaScript “ Registros ” são tipos primitivos profundamente imutáveis. O “profundamente imutável” significa que todos os valores-chave de um registro não podem ser modificados ou alterados em nenhum nível depois de definidos. Os tipos “primitivos” denotam todos os tipos básicos de dados JavaScript, como string, número, nulo, indefinido e muitos outros.
O seguinte bloco de código mostra o conceito declarado de forma prática:
const meuRegistro = #{nome: 'Ou' ,
idade: vinte e um ,
}
meuRegistro.nome= 'Haroon'
No bloco de código acima, o “ meuregistro ' chave ' nome ” valor é modificado após sua inicialização.
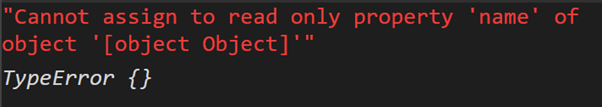
Saída

Pode-se observar que o compilador mostra o “TypeError” ao modificar o valor da chave “newRecord”.
Exemplo 2: Registros são comparativos
A principal vantagem dos “Registros” é que eles são comparados com base em seus valores, não em sua identidade. Considerando que os “objetos” comparam de acordo com suas identidades, não valores. Se dois valores de registros forem iguais, o compilador recuperará true.
Vamos ver na prática com a ajuda de algumas linhas de código:
const meuRegistro = #{nome: 'Ou' ,
idade: vinte e um ,
}
console.log ( meuRegistro === #{
nome: 'Ou' ,
idade: vinte e um ,
} ) ;
Aqui, o trecho de código acima cria dois registros que são comparados com a ajuda do método “ igualdade estrita (===)” operador.
Saída

A saída retorna um “ verdadeiro ” Valor booleano que significa que os operadores especificados, ou seja, “Registros” são iguais.
Exemplo 3: converter registro em objeto
Os “Registros” do JavaScript também podem ser convertidos em um tipo de dados “Objeto” com a ajuda do construtor “Objeto”. Aqui está sua implementação prática:
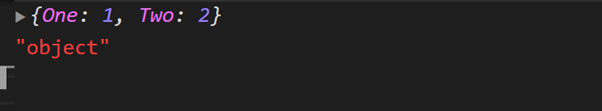
deixar meuRegistro = #{ Um: 1, Dois: 2 }console.log ( Objeto ( meuregistro ) )
console.log ( tipo de meu registro )
Nas linhas de código acima:
-
- O primeiro ' lconsole.and() ” usa o construtor “Object” para converter o “ meuregistro ” em um “objeto.
- O segundo método “console.log()” utiliza o método “ tipo de ” para verificar o tipo de “myRecord”.
Saída

A saída mostra o “newRecord” convertido como um “ Objeto ” que confirma que o “newRecord” foi convertido com sucesso em um “objeto”.
Exemplo 4: Converter objeto em registro
O usuário também pode converter “Objeto” em “Registro” para fins de comparação com a ajuda do “ Registro() ” método. Vamos fazer de forma prática:
deixar meuObj = { Um: 1 , Dois: 2 }deixar meuRegistro = Registro ( meuObj )
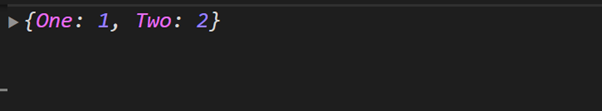
console.log ( meuregistro )
Agora, o trecho de código acima usa o “ Registro() ” para converter o objeto “myObj” fornecido em “myRecord”.
Saída

A saída mostra o objeto convertido “myObj” em conteúdo “myRecord” com sucesso.
Exemplo 5: criar novos registros a partir de registros existentes
Conforme discutido no primeiro exemplo, “Registros” são imutáveis, ou seja, seus valores de chave não podem ser modificados. No entanto, o usuário pode criar um novo “Registro” a partir do “Registro” existente junto com a adição de alguns outros valores.
Siga o trecho de código fornecido para criar um novo registro a partir do existente:
deixar registro antigo = #{A: 1, B: 2 };deixar novoRegistro = #{ ...meuRegistro, C:3, D:4}
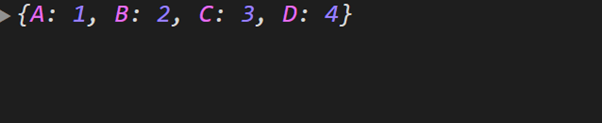
console.log ( novo recorde )
No código JavaScript acima:
-
- O ' registro antigo ” refere-se a um registro existente com dois valores de chave.
- A seguir o “ novo recorde ” corresponde a um novo registro que é criado com a ajuda do “oldRecord” existente e também adicionando os novos valores de chave especificados.
- Por último, o “ console. registro() ” exibe o registro recém-criado chamado “newRecord”.
Saída

A saída exibe todos os valores-chave do registro recém-criado.
Exemplo 6: Acessar registros usando o método “Object.keys()”
O usuário pode usar o JavaScript integrado “ chaves() ' método de ' Objeto ” para acessar as chaves de um registro. Neste cenário, é utilizado para acessar as chaves “myRecord”:
deixar meuRegistro = #{A: 1, B: 2 };deixar recordKeys = Object.keys ( meuregistro ) ;
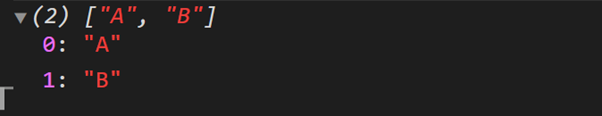
console.log ( recordKeys )
O trecho de código acima usa o “ Object.keys() ” para acessar todas as chaves presentes no “myRecord”.
Saída

A saída mostra todas as chaves do “myRecord” no formato array e também com seus índices no formato par chave-valor.
Conclusão
JavaScript “ Registros ” são o tipo de dados de nível avançado que é profundamente imutável. Funciona de maneira semelhante a um “Objeto”, mas a principal diferença é que seu valor pode ser alterado ou atualizado depois de definido. Ele requer um símbolo “#(hash)” antes das chaves para a declaração, caso contrário, ele atuará como um objeto. Este guia explicou brevemente o tipo de dados JavaScript Records.