Este guia ilustrará o procedimento completo para configurar um projeto Node.js SASS/SCSS rápido.
Como configurar um projeto Node.js Sass/SCSS rápido?
SASS usa propriedades CSS puras para estilizar o elemento selecionado. Ele capacita o CSS original, incluindo recursos matemáticos e variáveis. Aplica estilos no DOM em uma hierarquia. Ao integrar SASS com Node.js, o desenvolvedor pode estilizar o projeto com muita facilidade para torná-lo mais atraente e com pixels perfeitos.
Vamos seguir as etapas abaixo para configurar um projeto Node.js junto com SASS/SCSS.
Etapa 1: Instalando “SASS”
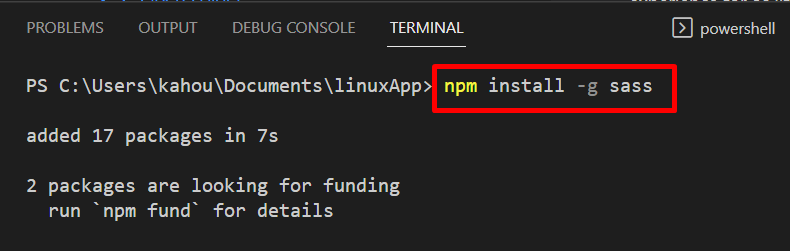
Primeiro, instale “ SASS ”globalmente no projeto Node.js usando o gerenciador de pacotes node“ npm ”através deste comando:
npm install -g atrevimento
A saída mostra que “ saas ”O pacote foi instalado:

Etapa 2: criando diretórios
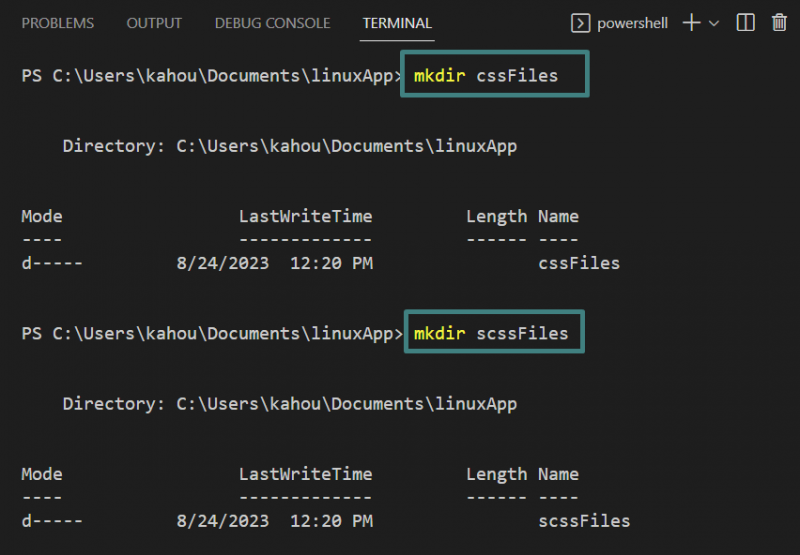
Em seguida, crie diretórios separados para arquivos CSS e SCSS usando o seguinte comando “mkdir”:
mkdir cssArquivos
mkdir scssArquivos
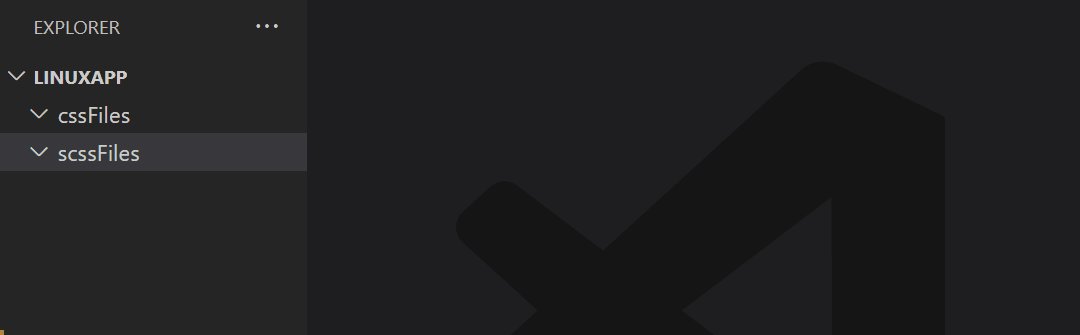
Pode-se ver que o acima “ mkdir ”O comando criou o“ Arquivos css ' e ' arquivos scss ”diretórios:

Etapa 3: Vincule o Módulo SASS
Agora, use o “ atrevimento ”Módulo para observar quaisquer alterações nos arquivos residentes do“ arquivos scss ”diretório. Em caso de modificação, criará automaticamente arquivos CSS dentro do link “ Arquivos css ”E insira os mesmos dados scss no arquivo CSS.
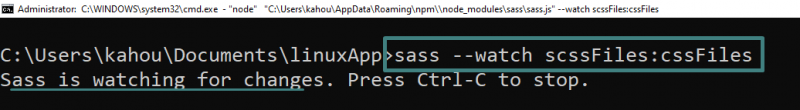
O comando a ser executado para observar e vincular o “ atrevimento ”O módulo é o seguinte:
atrevimento --assistir arquivos scss : Arquivos cssAgora, saas está observando todos os tipos de modificações no diretório scssFiles.

Observação: O comando acima deve ser executado no prompt de comando do sistema, pois não funcionará em terminais de ferramentas como o código do Visual Studio.
Etapa 4: Criação de SCSS e arquivos CSS correspondentes
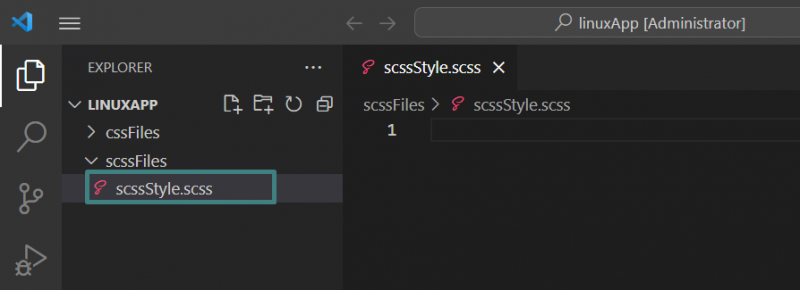
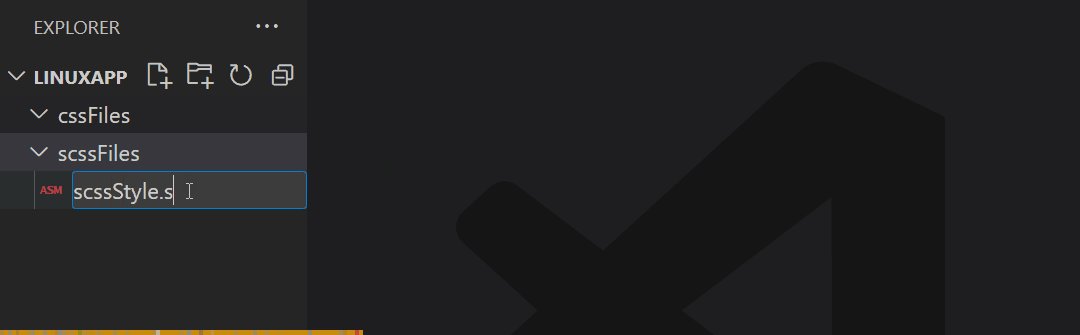
Nesta etapa, um arquivo vazio chamado “ estilo scss ' com ' scs ”A extensão é criada dentro do“ arquivos scss ”diretório:

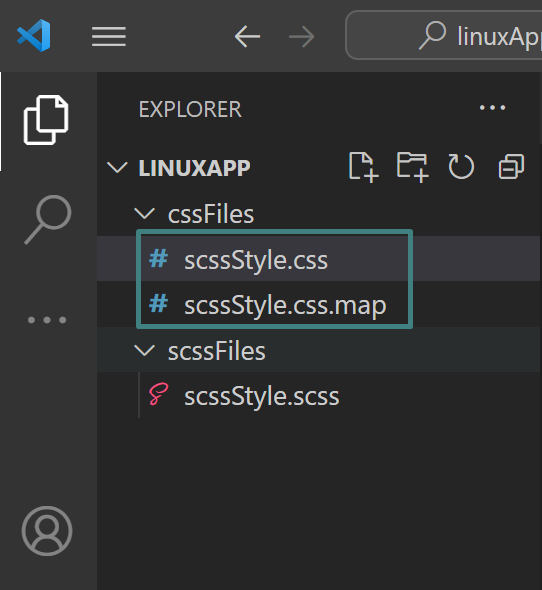
Depois disso, dois arquivos com o nome “ scssStyle.css ' e ' scssStyle.css.map ”São criados automaticamente pelo“ atrevimento ”Módulo dentro do“ Arquivos css ”Diretório, conforme mostrado abaixo:

Etapa 5: Inserindo Código
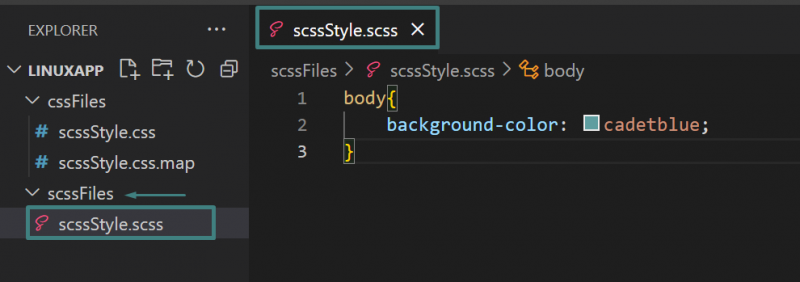
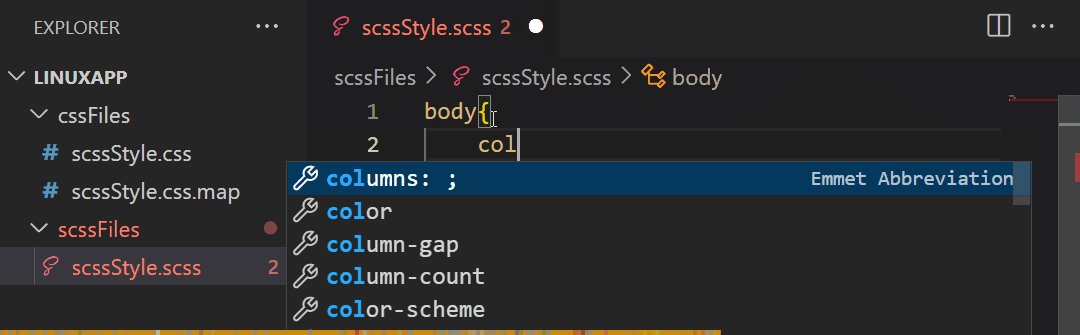
Finalmente, insira algum código SCSS dentro do “ scssStyle.scss ' como mostrado abaixo:

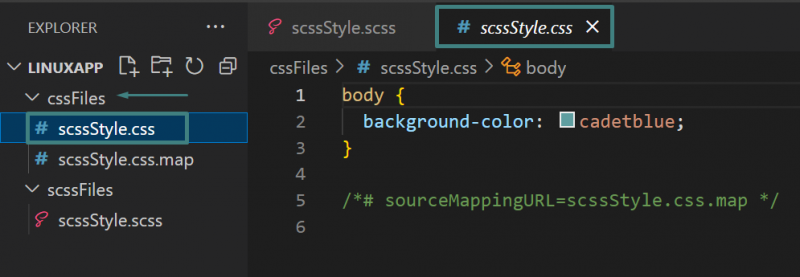
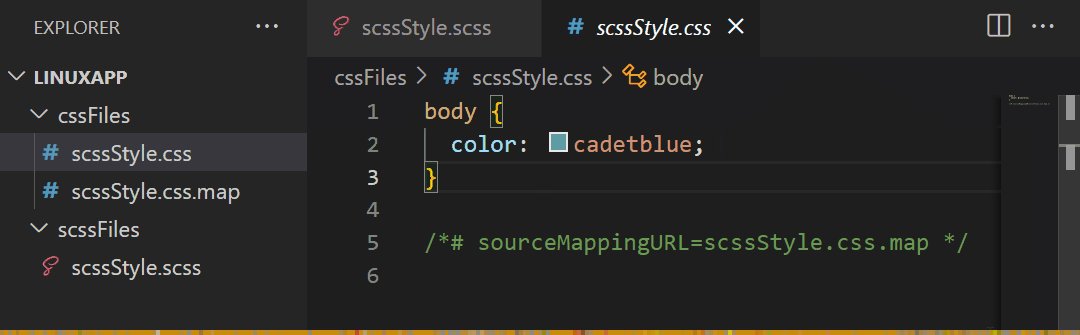
Agora, o mesmo código no formato CSS é inserido automaticamente dentro do “ scssStyle.css ' arquivo:

Vamos ilustrar visualmente os passos 4 e 5 com a ajuda do gif:

Este guia explicou as etapas para criar o projeto Node.js SASS\SCSS.
Conclusão
Para configurar um projeto Node.js SASS/SCSS rápido, primeiro instale o módulo “ atrevimento ”Módulo e, em seguida, crie dois diretórios, um para“ SASS\SCSS ”arquivo e outro para“ CSS ' arquivos. Depois disso, faça o “ atrevimento ”Para observar qualquer modificação em diretórios recém-criados através do“ atrevimento –assistir atrevimento:css ” comando. Como resultado desta ação o arquivo “SASS\SCSS” e dois arquivos “CSS” são gerados automaticamente na pasta “CSS”. Caso o usuário modifique os arquivos “SASS\SCSS”, as novas alterações serão inseridas automaticamente nos arquivos CSS. Este guia explicou o procedimento completo para configurar o projeto Node.js SASS\SCSS.