O que é um Grupo Tabela-Coluna?
Um grupo de colunas de tabela, como o nome sugere, é um grupo de células de várias colunas. Todos os valores em uma determinada coluna estão relacionados entre si. Uma Table-Column hospeda um elemento que abrange várias colunas. Usamos um “
Exemplo
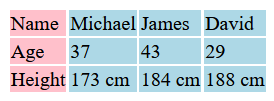
Na tabela sobre os dados biográficos dos colaboradores da empresa onde se registam “Nome”, “Idade” e “Altura”, cada coluna a azul corresponde a um colaborador específico, demonstrado no seguinte exemplo:
< mesa >
< colgroup >
< col estilo = 'cor de fundo: rosa' >
< col período = '3' estilo = 'cor de fundo: azul claro' >
< / colgroup >
< tr >
< td > Nome < / td >
< td > Michael < / td >
< td > James < / td >
< td > Davi < / td >
< / tr >
< tr >
< td > Idade < / td >
< td > 37 < / td >
< td > 43 < / td >
< td > 29 < / td >
< / tr >
< tr >
< td > Altura < / td >
< td > 173 cm < / td >
< td > 184 cm < / td >
< td > 188 cm < / td >
< / tr >
< / mesa >
Siga as etapas abaixo de acordo com o código acima:
- Comece criando uma tabela e adicione o
marcação. - Use o período classe utilitária e especifique o número de colunas a serem agrupadas.
- Agora, feche o colgroup usando o comando marcação.
- Além disso, insira os dados declarados nas linhas da tabela usando o
e Tag. - Feche a tabela através do marcação.
Saída

O ‘span’ de células em uma tabela em HTML representa quantas colunas uma única célula pode cobrir. Ele oferece o mesmo uso que a função de células ‘merge’ no Microsoft Excel.
O que é um Grupo Tabela-Linha?
Um Table-Row Group é a união de várias linhas para formar um único grupo. Um elemento singular abrange várias linhas. Isso é feito através do “
' marcação. Exemplo
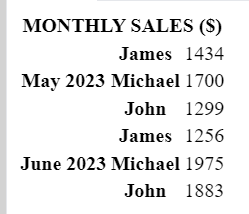
A tabela a seguir, que mostra as vendas feitas pelos funcionários em um mês, pode ser exibida agrupando a linha que contém o nome do mês com os nomes de vários funcionários. Então, suas vendas podem ser mostradas correspondentes aos seus nomes. Ilustramos o mesmo no código abaixo:
< mesa aula = 'wet-boew-zebra' >
< colgroup >
< col >
< col >
< / colgroup >
< corpo >
< tr >
< º colspan = '9' >VENDAS MENSAIS ( $ ) < / º >
< / tr >
< tr >
< º Expansão de linha = '4' >maio 2023 < / º >
< º >James< / º >
< td > 1434 < / td >
< / tr >
< tr >
< º >Michael< / º >
< td > 1700 < / td >
< / tr >
< tr >
< º >João< / º >
< td > 1299 < / td >
< / tr >
< / corpo >
< corpo >
< tr >
< º Expansão de linha = '4' >junho 2023 < / º >
< º >James< / º >
< td > 1256 < / td >
< / tr >
< tr >
< º >Michael< / º >
< td > 1975 < / td >
< / tr >
< tr >
< º >João< / º >
< td > 1883 < / td >
< / tr >
< / corpo >
< / mesa >No código acima indicado:
- Defina uma tabela e adicione o
marcação. - Defina o agrupamento das colunas usando o colspan classe utilitária.
- Da mesma forma, defina o agrupamento das linhas por meio do Expansão de linha classe utilitária.
- Agora, insira os dados das vendas de todos os indivíduos para cada um dos dois meses.
- Finalmente, feche a tabela usando o marcação.
Saída

Conclusão
As células individuais em uma tabela podem ser agrupadas se um valor corresponder a várias outras entradas. Também observamos que a tabela pode ser agrupada em termos de colunas ou linhas. Ambos têm suas próprias funcionalidades e podem ser usados sempre que necessário.