Este artigo explicará o método para usar os utilitários estáticos no Tailwind CSS.
Como usar utilitários estáticos no Tailwind?
Para usar os utilitários estáticos no Tailwind, adicione o “ addUtilities() ” no arquivo “tailwind.config.js” e configure os utilitários estáticos desejados. Em seguida, use utilitários estáticos no programa HTML e certifique-se de que os utilitários estáticos estejam funcionando corretamente ao visualizar a página da Web em HTML.
Vamos explorar as seguintes etapas:
Etapa 1: configurar utilitários estáticos no arquivo “tailwind.config.js”
Abra o ' tailwind.config.js ” e adicione o “ plugins ' seção. Em seguida, use o “ addUtilities() ” para configurar os utilitários estáticos desejados. Por exemplo, configuramos os seguintes utilitários estáticos:
const plugin = require('tailwindcss/plugin')
module.exports = {
conteúdo: ['./index.html'],
plug-ins: [
plugin(function({ addUtilities }) {
addUtilities({
'.content-auto': {
'visibilidade do conteúdo': 'automático',
},
'.conteúdo oculto': {
'visibilidade do conteúdo': 'oculto',
},
'.bg-coral': {
fundo: 'coral'
},
'.skew-5deg': {
transform: 'skewY(-5deg)',
},
})
})
]
};
Aqui:
- O ' addUtilities() ” registra os utilitários estáticos personalizados fornecendo um objeto contendo classes de utilitários e seus estilos correspondentes.
- O ' .content-auto ” A classe utilitária define a propriedade de visibilidade do conteúdo como auto.
- O ' .conteúdo oculto ” A classe utilitária define a propriedade de visibilidade do conteúdo como oculta.
- O ' .bg-coral ” A classe utilitária define a cor coral para o fundo.
- O ' .skew-5deg ” A classe utilitária define a propriedade transform como skewY(-5deg).
Etapa 2: Use os utilitários estáticos no programa HTML
Agora, use os utilitários estáticos desejados no programa HTML:
< div aula = 'h-screen bg-coral' >
< p aula = 'conteúdo automático' >Olá< / p >
< p aula = 'conteúdo oculto' >Bem vindo aqui< / p >
< p aula = 'skew-5deg' >Transformar Texto< / p >
< / div >
< / corpo >
Etapa 3: verificar a saída
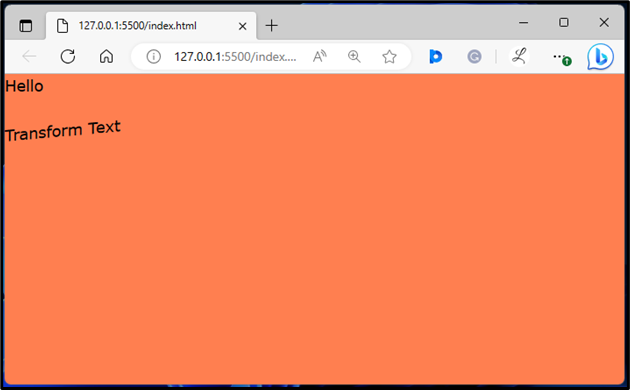
Por fim, execute o programa HTML para garantir que os utilitários estáticos estejam funcionando corretamente:

A saída acima indica que os utilitários estáticos estão funcionando corretamente de acordo com o que foram definidos.
Conclusão
Para usar os utilitários estáticos no Tailwind, é necessário usar o “ addUtilities() ” no arquivo “tailwind.config.js” e configure os utilitários estáticos desejados. A função “addUtilities()” e adiciona classes utilitárias que podem ser aplicadas diretamente no programa HTML. Este artigo explicou o método para usar utilitários estáticos no Tailwind CSS.