Este guia demonstrará o objetivo e o funcionamento do evento “onchange” em JavaScript.
Como usar um evento “onchange” em JavaScript?
O ' em mudança ” é ativado quando o valor do elemento HTML especificado é alterado. Quando esse evento é acionado, a função JavaScript associada é executada para realizar a tarefa específica.
Sintaxe
objeto. em mudança = função ( ) { meuScript } ;
Na sintaxe acima:
- elemento: Denota o elemento HTML específico.
- função(): Ele representa a função definida que será invocada no acionador do evento.
- meuScript: Refere-se à definição da função JavaScript para executar a tarefa específica quando ocorre o evento “onchange”.
Sintaxe (com o método “addEventListener()”)
objeto. addEventListener ( 'mudar' , meuScript ) ;
Na sintaxe acima, o “ addEventListener() ” utiliza o método “ em mudança ” para executar a função JavaScript para executar várias tarefas.
Exemplo 1: Aplicando o evento “onchange” para exibir o valor selecionado usando a sintaxe básica
Nesse cenário, um evento “onchange” é associado a uma lista de opções para exibir o valor da opção alterada e invocar a função JavaScript correspondente.
Código HTML
Dê uma olhada no seguinte código HTML:
< h2 > em mudança Evento em JavaScript h2 >< p > Escolha outro idioma na lista. p >
< selecione id = 'demonstração' em mudança = 'Amostra()' >
< valor da opção = 'HTML' > HTML opção >
< valor da opção = 'CSS' > CSS opção >
< valor da opção = 'JavaScript' > JavaScript opção >
selecionar >
< p id = 'P1' > p >
No código acima:
- Primeiro, defina um subtítulo usando o “ ' marcação.
- Em seguida, adicione um parágrafo com a declaração declarada.
- Depois disso, o “
” tag cria uma lista suspensa com um id atribuído “ demonstração ' e a ' em mudança ” evento redireciona para a função “ Amostra() ”, respectivamente. - No corpo da tag “
- Por fim, um parágrafo vazio é criado com um id “ P1 ” para exibir o valor selecionado/alterado na lista de opções.
Código JavaScript
Agora, visão geral do seguinte código JavaScript:
< roteiro >função Amostra ( ) {
onde = documento. getElementById ( 'demonstração' ) . valor ;
documento. getElementById ( 'P1' ) . HTML interno = 'A opção selecionada é: ' + t ;
}
roteiro >
No bloco de código acima:
- Primeiro de tudo, declare uma função chamada “ Amostra() ”.
- Em sua definição, aplique o “ getElementById() ” para acessar o valor da opção selecionada na lista de opções através do botão “ valor ' propriedade.
- Por fim, exiba o valor usando o botão “ HTML interno ' propriedade.
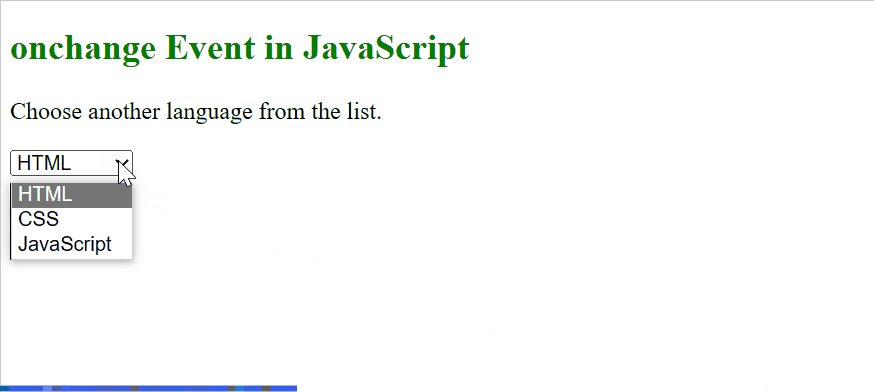
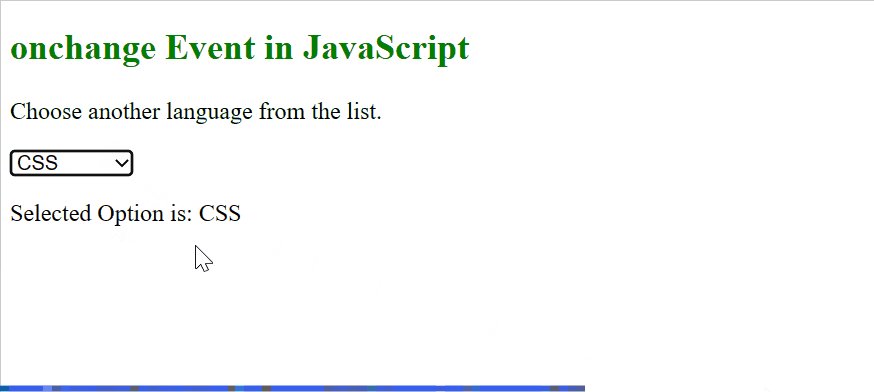
Saída

Conforme visto na saída, ao selecionar uma opção no menu suspenso, o evento “onchange” é acionado e invoca a função correspondente.
Exemplo 2: Aplicando o evento “onchange” para alterar o texto do campo de entrada em letras maiúsculas usando a sintaxe do método “addEventListener()”
Este exemplo explica o funcionamento do evento “onchange” alterando o campo de texto de entrada para “Uppercase” com a ajuda do método “addEventListener()”.
Código HTML
Primeiro, passe pelo código HTML fornecido abaixo:
< h2 > em mudança Evento em JavaScript h2 >Nome : < tipo de entrada = 'texto' eu ia = 'demonstração' >
< botão > Enviar botão >
No código HTML acima:
- Defina um subtítulo de nível 2 através do “ ' marcação.
- Em seguida, adicione um “
” campo pelo rótulo “ Nome ', tipo de conteúdo ' texto ”, e o id associado “ demonstração ”, respectivamente. - Finalmente, inclua um botão usando o “
' marcação.
Código JavaScript
Em seguida, observe o seguinte código JavaScript:
< roteiro >documento. getElementById ( 'demonstração' ) . addEventListener ( 'mudar' , Amostra ) ;
função Amostra ( ) {
onde = documento. getElementById ( 'demonstração' ) ;
t. valor = t. valor . para Maiúsculas ( ) ;
}
roteiro >
Neste bloco de código:
- Primeiro, o “ document.getElementById() ” utiliza o método “ mudar ” evento que resultará na alteração do valor do campo de texto de entrada com id “ demonstração ” ao clicar no botão.
- Em seguida, é definida a função “Sample()” que utiliza o método “document.getElementById()” para acessar o campo de texto de entrada “demo” e, em seguida, altera seu valor para “Uppercase” por meio do “ Maiúsculas() ” método.
Saída

Como visto, o texto de entrada foi convertido em letras maiúsculas ao clicar no botão.
Conclusão
JavaScript oferece o comumente usado “ em mudança ” que é acionado assim que o estado do valor de um elemento específico muda. É semelhante ao “ na entrada ” mas o evento “oninput” ocorre instantaneamente conforme o valor muda, enquanto o evento “onchange” é acionado quando o valor do evento perde o foco. Este guia demonstrou o objetivo, o funcionamento e o uso do evento “onchange” em JavaScript.