Às vezes, descobrir o código complicado na linguagem de programação leva muito tempo. Para isso, é necessário simplificar o código, o que aumentará a compreensibilidade, a legibilidade e também o desempenho do código declarado. Os vários métodos podem ser utilizados para esta finalidade. O JavaScript “ mapa() ” é uma delas que é invocada para fazer uma matriz na forma de valores de par.
Este post demonstrou como usar a função map do JavaScript.
Como usar a função map do JavaScript?
Para utilizar a função de mapa, use “ mapa() ” método em JavaScript. É um método JavaScript que gera uma nova matriz contendo os resultados ou a saída da função de chamada em um elemento individual da matriz de chamada.
Sintaxe
Para usar a função map em JavaScript, a sintaxe indicada pode ser utilizada:
arr.map ( função ( elemento, índice, matriz ) { } , esse ) ;
Aqui:
-
- “ função() ” é definido no método map() que determina algum valor.
- “ elemento ” refere-se ao elemento atual que é processado na matriz.
- “ índice ” especifica os valores para o elemento atual na matriz.
- “ variedade ” é utilizado para chamar o método.
Exemplo 1: use a função map para dados numéricos
Para usar a função de mapa para dados numéricos, siga as instruções listadas abaixo:
-
- Declare e inicialize a variável.
- Atribua valor na forma de dados numéricos à variável definida em uma matriz:
var matriz = [ 5 , 7 , 2 , 3 , 6 , 8 ] ;
-
- Em seguida, inicialize outra variável com um nome diferente e utilize o “ arr.map() ” do JavaScript e defina uma função como parâmetro do método definido.
- Em seguida, adicione valores e indexe como os parâmetros da função.
- Especifique o ' retornar ” palavra-chave e fórmula de acordo com o trecho de código:
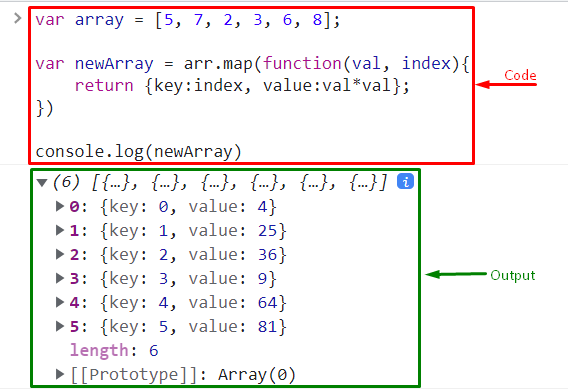
var newArray = arr.map ( função ( valor, índice ) {
retornar { chave:índice, valor:val * val } ;
} )
Por último, invoque o “ console.log() ” para exibir a saída do console:
console.log ( newArray )

Exemplo 2: use a função map para dados de texto
Para usar a função de mapa para dados de texto, siga as instruções listadas:
-
- Inicialize uma variável e atribua o valor de texto a essa variável.
- Declare outra variável e invoque o método map.
- Dentro de ' mapa() ” método, especifique a variável e a função como parâmetro.
- Em seguida, use o “ retornar ” e adicione o item ao mapa com o valor da variável definida. Para isso, o “ h ” alfabeto é adicionado aqui:
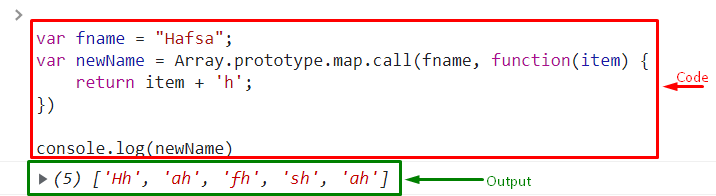
var fnome = 'Policial' ;
var newName = Array.prototype.map.call ( fnome, função ( item ) {
retornar artigo + 'h' ;
} )
Por último, utilize o “ console.log() ” para mostrar a saída no console:
Como resultado, o “ h ” é mapeado com cada alfabeto do valor da variável definida:

Isso é tudo sobre como usar a função map em JavaScript.
Conclusão
Para usar a função map em JavaScript, o “ mapa() ” pode ser utilizado, onde a função é definida como um parâmetro do método map. Além disso, especifique o “ valor ' e ' índice ” como os parâmetros da função. Mais especificamente, a função map é utilizada para fazer os elementos na forma de valores de pares. Este artigo indicou os vários métodos para usar a função de mapa do JavaScript.