Este blog explicará as abordagens para obter agentes de usuário em JavaScript.
Como obter um agente do usuário em JavaScript?
O ' agente de usuário ” fornece o cabeçalho do agente do usuário que é enviado ao servidor pelo navegador. O agente do usuário pode ser obtido usando o comando “ agente de usuário ” em diferentes cenários. Esses cenários são os seguintes:
Exemplo 1: obter o agente do usuário em JavaScript usando a função definida pelo usuário
Este exemplo específico pode ser aplicado para obter o agente do usuário de dois navegadores diferentes com a ajuda de uma função definida pelo usuário.
Vamos dar uma olhada no seguinte trecho de código:
< h3 > Obter agente do usuário dentro JavaScript h3 >
< botão ao clicar = 'agente de usuário()' > Clique para pegue Agente de usuário botão >
< id h3 = 'novamente' estilo = 'cor de fundo: azul claro;' > h3 >
No código acima:
- Na primeira etapa, inclua o cabeçalho declarado.
- Depois disso, crie um botão com um “ ao clicar ” chamando a função userAgent() definida pelo usuário.
- Na próxima etapa, inclua o título com o especificado “ Eu iria ” para conter o resultante “ agente de usuário ”.
Vamos continuar com a parte JavaScript do código:
função agente de usuário ( ) {deixar pegue = navegador. agente de usuário ;
documento. getElementById ( 'novamente' ) . HTML interno = 'User-agent é: ' + pegue ;
}
No código js acima, execute as seguintes etapas:
- Declare uma função chamada “ agente de usuário() ”.
- Em sua definição, aplique o “ agente de usuário ” que retornará as informações sobre o nome do navegador, versão etc.
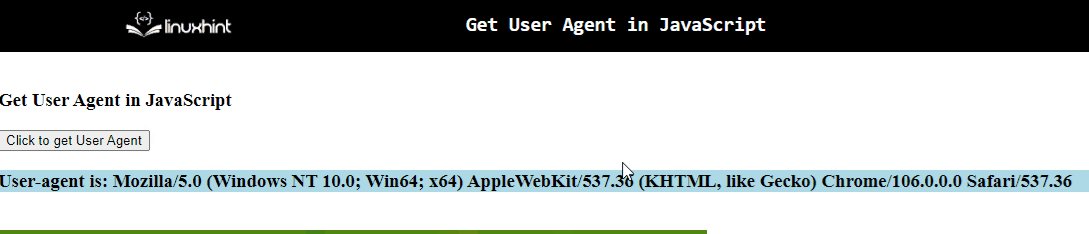
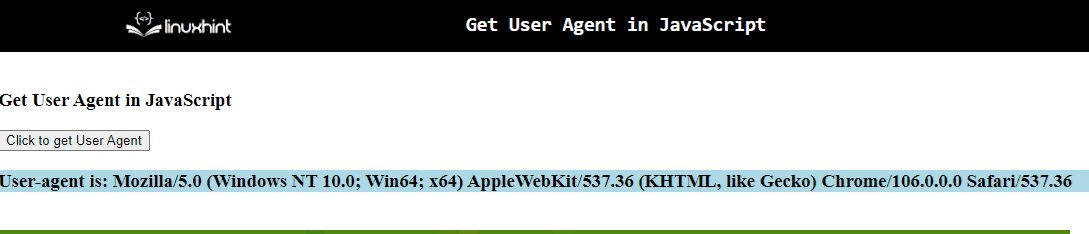
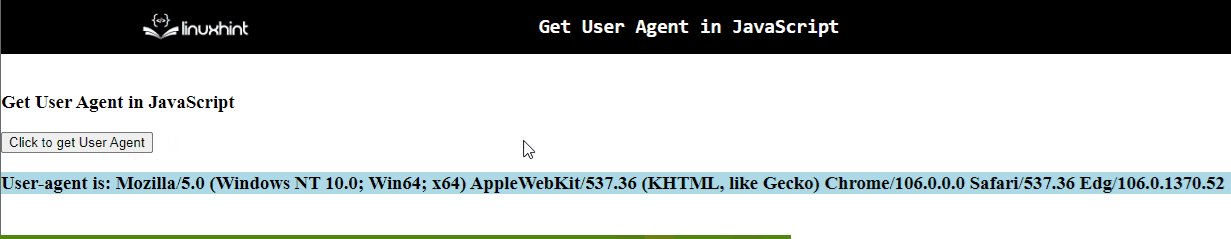
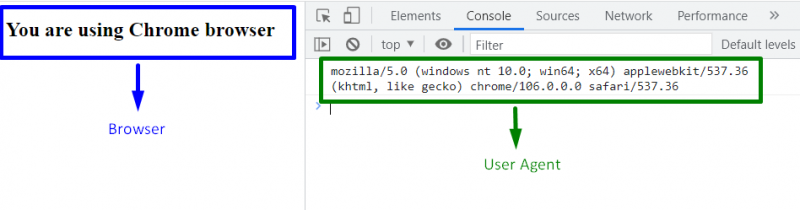
Saída (para o navegador Chrome)

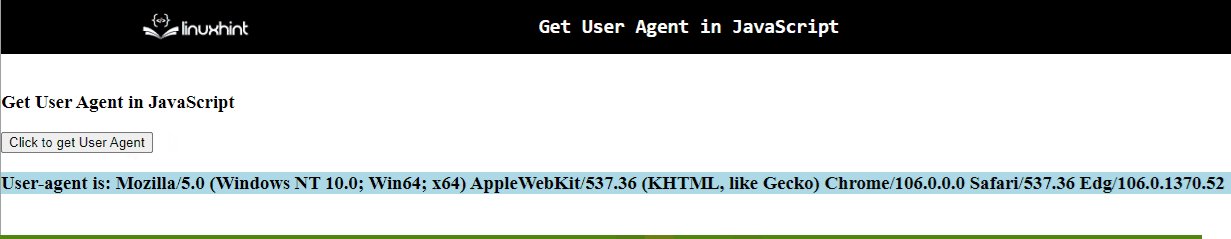
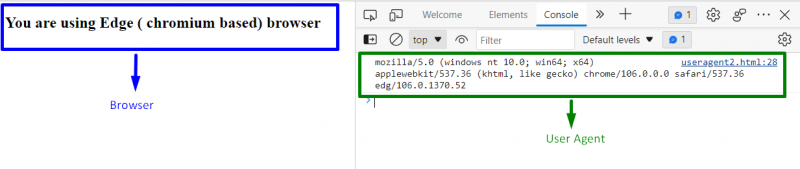
Saída (para navegador Microsoft Edge)

A partir das saídas acima, a diferença do agente do usuário em ambos os navegadores pode ser observada.
Exemplo 2: obter o agente do usuário em JavaScript usando instruções switch
O ' trocar ” é usada para aplicar várias condições às ações. Esta instrução pode ser aplicada para aplicar uma verificação em vários navegadores para retornar o agente de usuário correspondente.
Sintaxe
corda. índice de ( procurar , começar )Na sintaxe dada:
- “ procurar ” refere-se à string a ser pesquisada.
- “ começar ” indica a posição inicial.
Exemplo
Passemos ao seguinte exemplo.
No exemplo a seguir, execute as seguintes etapas:
- Inclua o “ cabeçalho ” para conter a mensagem resultante.
- Crie uma função e aplique o “ trocar ” declaração com o especificado “ boleano ” valor como seu parâmetro.
- Em sua definição, aplique uma verificação no declarado “ navegadores ” manipulando a exceção de “ -1 ” ou seja, nenhum valor encontrado.
- Além disso, aplique o “ índice de() ” para verificar a string contida em seu parâmetro no agente do usuário resultante. Esta condição resultará na configuração do navegador correspondente.
- Depois disso, aplique o “ agente de usuário ” juntamente com a propriedade “ toLowerCase() ” para obter o agente do usuário do navegador correspondente e transformá-lo em minúsculas.
- Por fim, aplique o “ textointerno ” para exibir o nome do navegador correspondente junto com seu agente de usuário.
< h3 > h3 >
corpo >
- 1 :
Retorna 'MS Edge' ;
caso agente. índice de ( 'edg/' ) > - 1 :
Retorna 'Borda (à base de cromo)' ;
caso agente. índice de ( 'opr' ) > - 1 && !! janela. opr :
Retorna 'Ópera' ;
caso agente. índice de ( 'cromada' ) > - 1 && !! janela. cromada :
Retorna 'Cromada' ;
caso agente. índice de ( 'safári' ) > - 1 :
Retorna 'Safári' ;
predefinição : Retorna 'outro' ;
} } )
( janela. navegador . agente de usuário . para letras minúsculas ( ) ) ;
documento. querySelector ( 'h3' ) . textointerno = 'Você está usando ' + nome do navegador + ' navegador' ;
console. registro ( janela. navegador . agente de usuário . para letras minúsculas ( ) ) ;
roteiro >
Saída (para o navegador Chrome)

Saída (para navegador Microsoft Edge)

Nas saídas acima, é evidente que ambos os navegadores são detectados junto com seus agentes de usuário.
Todas as abordagens convenientes foram discutidas para obter o agente do usuário em JavaScript.
Conclusão
O ' agente de usuário ” pode ser obtido para vários navegadores com a ajuda de “ usuário definido ” bem como a função “ trocar ” declaração em JavaScript. O exemplo anterior é simples e pode ser implementado para obter o agente do usuário do navegador correspondente e retorná-lo como um título. A última abordagem lida com vários navegadores com base no valor de string contido neles e retorna o agente do usuário do navegador correspondente. Este artigo explica como obter um agente de usuário em JavaScript.