Para a criação de projetos em tempo real, como inscrições em boletins informativos, formulários de contato, formulários de checkout e logins de usuários, o “ e-mail ' campo é obrigatório. O usuário deverá inserir seu e-mail para continuar ou iniciar o processo e também para fazer login em sua conta. Para tanto, o usuário deve fornecer sempre um login de e-mail ou cadastro, o que torna a experiência do usuário ruim. Este problema é resolvido com a ajuda da propriedade de preenchimento automático JavaScript HTML DOM.
Este blog explica o procedimento para lidar com a propriedade de preenchimento automático de e-mail de entrada HTML DOM do JavaScript.
Como lidar com a propriedade de preenchimento automático de e-mail de entrada HTML DOM?
A propriedade de preenchimento automático da entrada HTML DOM “ e-mail ”Elemento, fornece uma lista contendo os dados mais recentes que foram inseridos anteriormente no elemento“ e-mail ' campo. Ele permite que um usuário escolha seu e-mail na lista, se estiver disponível automaticamente.
Sintaxe
A sintaxe da propriedade de preenchimento automático de e-mail de entrada DOM é indicada abaixo:
e-mailObj. autocompletar = 'ligar|desligar'
A sintaxe acima define e remove a propriedade de preenchimento automático do elemento emailObj.
e-mailObj. autocompletar
Esta sintaxe recupera o valor de “ autocompletar ”Propriedade para descobrir se esta propriedade está habilitada ou não.
Vamos ter um programa JavaScript para propriedade de preenchimento automático
Exemplo: habilitando, desabilitando e recuperando o valor da propriedade de preenchimento automático
Neste exemplo, a propriedade autocomplete será desabilitada, habilitada definindo esta propriedade como “ sobre ' e ' desligado ”Respectivamente. Então, o valor atual da propriedade autocomplete será recuperado:
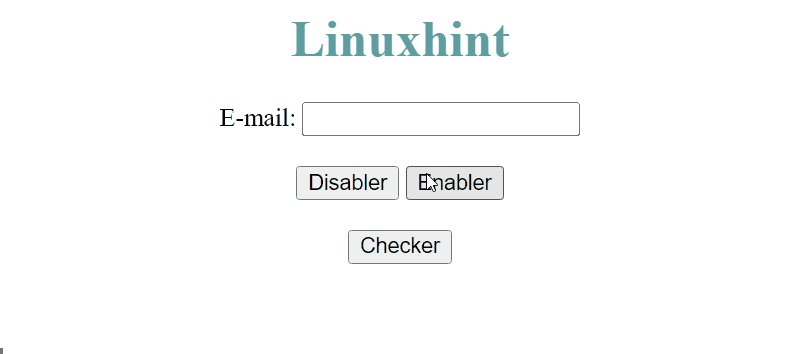
< corpo >< Centro >
< h1 estilo = 'cor: azulcadete;' > Linux < / h1 >
E-mail: < entrada tipo = 'e-mail' eu ia = 'demoE-mail' >
< br >
< br >
< botão ao clicar = 'Desativador()' > Desativador < / botão >
< botão ao clicar = 'Facilitador()' > Facilitador < / botão >
< h3 eu ia = 'alvo' > < / h3 >
< botão ao clicar = 'Verificador()' > Verificador < / botão >
< / Centro >
< roteiro >
função Desativador() {
document.getElementById('demoEmail').autocomplete = 'off';
}
função Habilitador() {
document.getElementById('demoEmail').autocomplete = 'on';
}
função Verificador() {
var j = document.getElementById('demoEmail').autocomplete;
document.getElementById('target').innerHTML = j;
}
< / roteiro >
< / corpo >
A explicação do bloco de código acima é apresentada abaixo:
- Primeiro, o “ entrada ”elemento é criado com um tipo de atributo“ e-mail ”Para aceitar e realizar a validação básica para garantir que os dados inseridos sejam e-mail.
- A seguir, são criados três elementos de botão que chamam o “ Disabler()”, “Enabler()” e “Checker()” ' funções.
- Agora, defina o “ Desativador ()” selecionando a opção “ entrada ”Elemento usando seu id e atribuindo o valor de“ desligado ”por seu“ autocompletar ' propriedade.
- No ' Facilitador ()” função, aplique o mesmo “ autocompletar ”propriedade, mas agora atribua a ela um valor de“ sobre ”.
- Depois disso, defina o “ Verificador ()” função adicionando apenas “ autocompletar ”ao lado da referência do elemento de entrada e armazene-o na variável“ j ”.
- Ao final, exiba o valor desta variável “ j ”Na página da web usando o“ HTML interno ' propriedade.
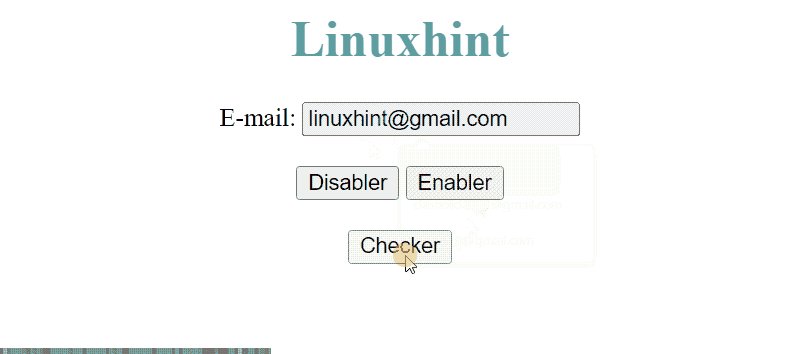
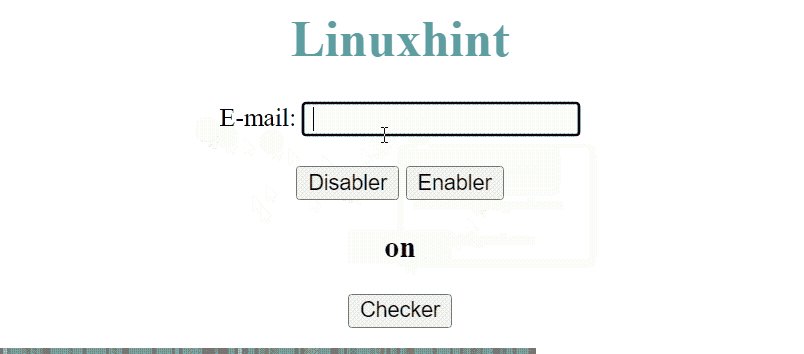
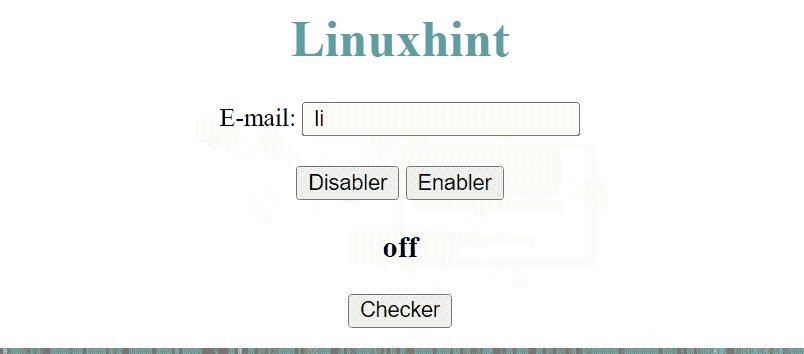
A saída após a compilação acima é mostrada como:

A saída mostra que a propriedade de preenchimento automático de e-mail de entrada está sendo desabilitada e habilitada. Seu valor também é recuperado e exibido na página web.
Conclusão
A propriedade de preenchimento automático de e-mail de entrada HTML DOM cria automaticamente uma lista que contém os valores que o usuário inseriu anteriormente no campo de e-mail. Para que o usuário possa escolher facilmente entre os dados inseridos anteriormente e, assim, aprimorar a experiência do usuário. Esta propriedade é definida quando o valor de “ sobre ”é atribuído a ele e desabilitado quando o valor de“ desligado ”é passado. Este blog explicou a propriedade de preenchimento automático de e-mail de entrada DOM por JavaScript.