| ” especifique o conteúdo do cabeçalho.
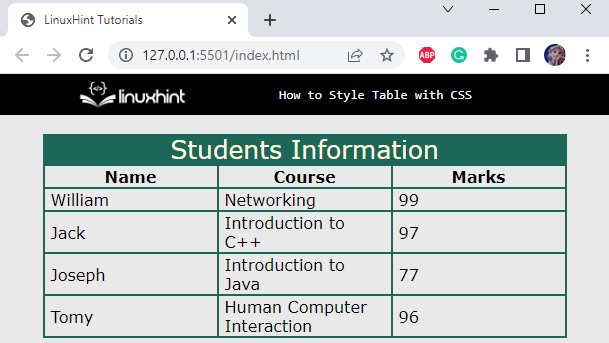
A tabela criada atualmente se parece com isso: Vamos avançar para ver como estilizar esta tabela. Etapa 2: Estilize o elemento “corpo” corpo {família da fonte: Verdana, Geneva, Tahoma, sans-serif; fundo- cor : rgb ( 233 , 233 , 233 ) ; } O elemento é aplicado com as seguintes propriedades de estilo CSS:
Passo 3: Estilize o elemento “legenda” rubrica {Fonte- Tamanho : 25 px; texto- alinhar : Centro; fundo- cor : #1C6758; cor : seda de milho; } O elemento
Aqui está a saída do código fornecido acima: Etapa 4: adicionar borda à tabela Vamos aplicar a borda, junto com o preenchimento e a margem na tabela: tabela, th, td {fronteira : 2px sólido #1C6758; preenchimento: 1px 6px; margem: automática; } Aqui:
Saída Observação : Se não quisermos os espaços entre as bordas da tabela, use a propriedade border-collapse. Etapa 5: recolher o espaçamento da borda da tabela Etapa 6: ajuste o tamanho da mesa largura : 160 pixels; } O adicionado “ largura ” com o elemento ajustará automaticamente o tamanho da tabela de acordo com ele::
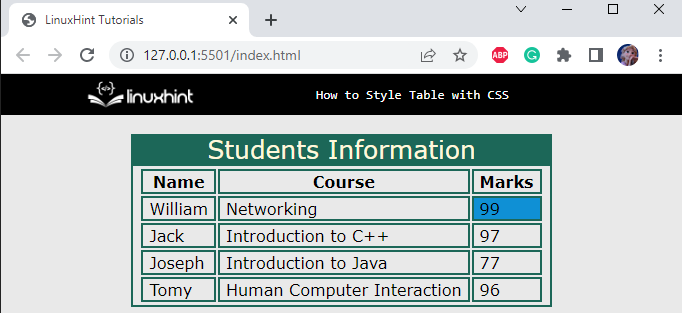
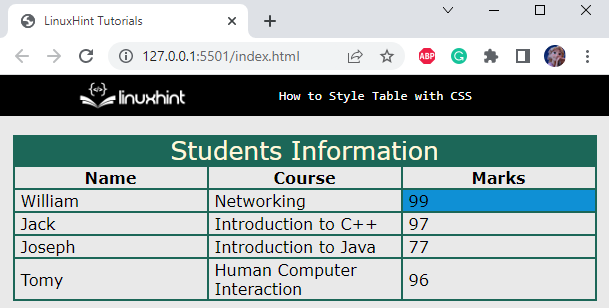
| Também podemos aplicar estilos à célula da tabela específica. Vamos discuti-los! Passo 7: Estilizar Células de Tabela Específicas Agora, acesse a célula usando o nome da classe no arquivo CSS: .realçar {fundo- cor : #0f90d5; } O ' .realçar ” refere-se ao destaque de classe do elemento . Este elemento é aplicado com o “ cor de fundo ” para especificar a cor do plano de fundo.
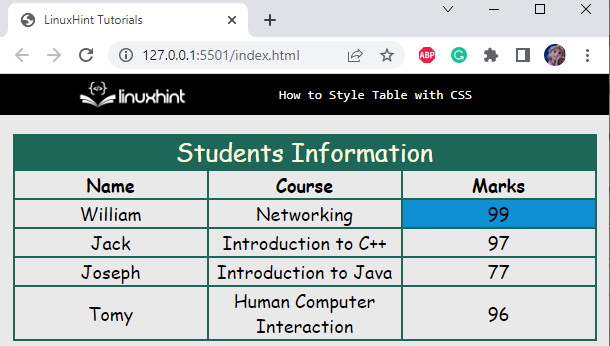
| Como podemos ver, a célula da tabela especificada foi estilizada com sucesso: Etapa 8: Defina a família de fontes e o tamanho da tabela tabela {família da fonte: cursiva; Fonte- Tamanho : 18 px; texto- alinhar : Centro; } As seguintes propriedades CSS são aplicadas ao elemento da tabela:
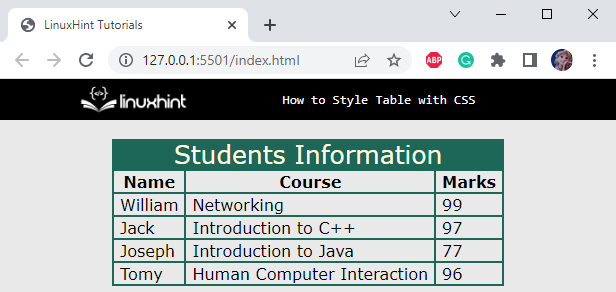
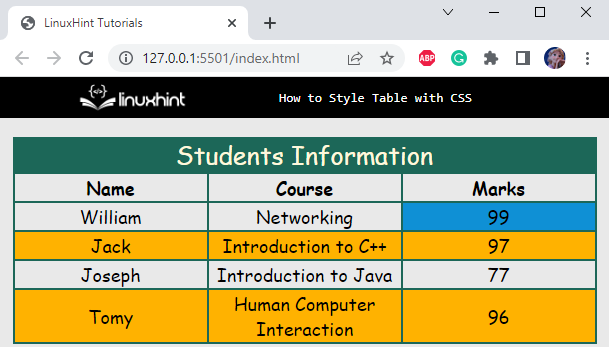
Aqui está a saída: Passo 9: Linhas coloridas na Sequência tbody tr:enésimo-filho ( até ) { fundo- cor : #FFB200; } Aqui:
Pode-se observar que a cor de fundo é aplicada com sucesso nas linhas pares: Isso foi tudo sobre estilizar tabelas com CSS ConclusãoAs tabelas são uma ferramenta importante para manter os dados organizados. A tabela pode ser criada usando o HTML
|
|---|