Este post discutirá o método Array.findIndex() no ES6.
O que é Array.findIndex() no ES6?
Array.findIndex() é um método JavaScript introduzido no ES6. É utilizado para retornar o índice de um elemento inicial do array que atende as expectativas de acordo com a condição declarada. Não afeta o array original. Por outro lado, se não existir nenhum elemento no array, ele retorna o valor na forma negativa. No entanto, este método não pode executar as funções para o elemento da matriz se não houver valor.
Como usar o método Array.findIndex() no ES6?
Para usar o array.findIndex() no ES6, experimente a sintaxe fornecida:
variedade. encontrarIndex ( função ( valoratual, índice, arr ) , esteValor )
Aqui:
- “ valor atual ” determina o valor que será encontrado no array.
- “ índice ” é utilizado para determinar o índice da matriz.
- “ arr ” é usado para definir a matriz.
- “ esteValor ” é um valor opcional que vai para a função a ser usado como o “ esse ' valor.
Exemplo 1: Utilize o Array.findIndex() com valores numéricos
Para utilizar array.findIndex() com valores numéricos, experimente as instruções listadas:
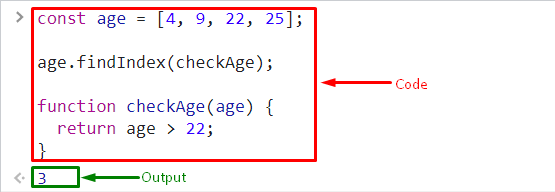
- Declare e inicialize a constante com um nome específico e atribua o valor na forma numérica em uma matriz.
- Em seguida, invoque o “ encontrarIndex() ” método que encontrará o índice de acordo com o parâmetro especificado:
idade. encontrarIndex ( checkAge ) ;
Em seguida, defina “ checkAge() ” e adicione a função “ retornar ” para retornar a saída da condição:
função verificarIdade ( idade ) {retornar idade > 22 ;
}
A função retornou “ 3 ” que indica que o valor maior que “ 22 ” foi encontrado no terceiro índice da matriz:

Exemplo 2: Utilize o Array.findIndex() com valores de texto
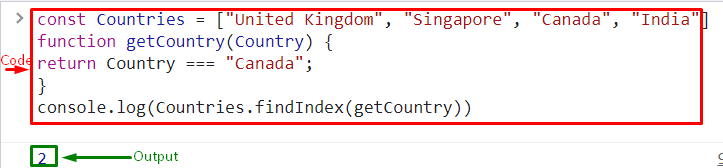
O ' array.findIndex() ” também pode ser usado com valores de texto em uma matriz. Para fazer isso, defina a constante com um nome específico e atribua o valor em uma matriz:
const Países = [ 'Reino Unido' , 'Cingapura' , 'Canadá' , 'Índia' ]Em seguida, defina uma função com o nome “ getCountry() ”. Em seguida, utilize o “ retornar ” para gerar o país com o valor “ Canadá ”:
função getCountry ( País ) {retornar País === 'Canadá' ;
}
Por fim, execute o “ console.log() ” para exibir a saída no console. Para fazer isso, invoque o método findIndex() e passe “ getCountry ” como parâmetro:
console. registro ( Países. encontrarIndex ( getCountry ) ) 
Isso é tudo sobre como usar o método array.findIndex() no ES6.
Conclusão
O Array.findIndex() é um método JavaScript introduzido no ES6. É utilizado para retornar o índice de um elemento inicial do array que avalia como verdadeiro, de acordo com a condição declarada. Você também pode invocar esse método para localizar o valor de índice de conjuntos de dados numéricos e de texto em uma matriz. Este tutorial demonstrou o uso do método JavaScript Array.findIndex().